你是否发现自己曾经盯着一个已经完成的设计在想,“是不是少了点什么?”更准确地说,你是否曾经对一个设计得出它“太空”或者“太满”的结论?对于我们设计师而言,如果没有遭遇到这种情况,就很难在技能上有所提升。
这确实也没什么可惊讶的。毕竟,我们工作最基本的原则就是在围绕着如何创造性地去除空白区域。然而,尽管它是我们工作中最核心的部分,它仍然始终是设计中最困难的部分之一。
如何有效地利用空白区域呢?
留白真的是空白吗?
你是否曾经认为留白是“设计中的空间”?尽管对于设计中的空白处来说这是一个普遍流行的观点,但这种观点是完全不正确的。留白不仅仅只是设计元素之间的填充物,它本身就是一个十分重要的设计元素!
留白就像是砖块之间的灰泥或是彩色马赛克玻璃之间的粘合剂。尽管我们的眼睛被训练来欣赏内容——砖块和多彩的玻璃——但是内容之间的部分才是将整个内容整合在一起,并帮助形成设计整体的形态。

就像一个漂亮的马赛克玻璃之间没有胶水,我们的设计没有了留白就只会成为一堆混乱的色块。一旦你在设计中认识到了所谓的空白元素的重要性,你就能够更好地去充分利用留白。
焦点
既然我们已经建立了对于留白在设计中的重要性的认识,那么该怎么运用呢?
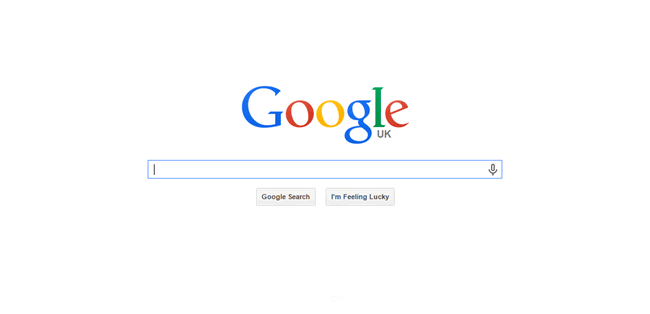
让我们从一个小练习开始。在你最喜欢的浏览器中打开一个新的标签页并进入google.com。你第一眼看到的是什么? 我打赌是那个色彩明亮的Google的logo对不对?这个logo在哪里?它显然不是在窗口的顶部边缘——你的眼睛自然地开始看的地方。那么你的注意力是如何迅速地被吸引到页面的中心的呢?

你已经猜到了,是留白。谷歌运用了大量的留白,很自然地将你的视觉焦点调整到了页面的中心——谷歌极简化设计的精髓所在。留白是引导观众视线的最简单的方法之一。
我们可以利用这个设计工具在我们的布局中创造自然的焦点。当观众的焦点和注意力被吸引到这些区域时,我们可以把重要的内容放在其中来更有效地传达信息。
组织
除了引导观众的聚焦点,留白还为设计师提供了一个简单的组织设计中不同元素的方式。就像我们运用留白把一整块文字分成更易管理的段落,留白可以极有效地为我们的设计中的内容创造一个干净的组织结构。

当用留白进行组织的时候一个很有用的建议是要保持一致。当以这种方式运用留白时考虑内容分组是很有帮助的。尽最大努力想出一个用留白来组织边距、模块、文本和图形元素的统一的方式。
运用留白进行组织最棒的地方之一是这样不仅很容易调整而且能对设计产生深远的影响。所以,放手去尝试吧!
强调
由于留白出色的引导观众视线的能力(已经被再次提到),它确实可以帮助突出你的设计中特定的元素。基于前文中为了组织内容而探讨的一致性主题,当创造性地打破一致性时,就可以快速地抓住人的注意力。
当你用留白在设计中创造了一个平稳的主旋律时,它会立即在观众的眼中营造出一种熟悉感。当观众继续探索这个设计的时候,任何对这个连续性的打断,即使是很小的一点,都会很自然地脱颖而出。
关于这一点有一个很好的且很容易实施的例子,就是非常轻微地改变一下标题中你想要强调的字母的间距。掌握了这个技巧后,试着在你的设计中通过改变元素部分之间的间距,以更微妙的方式来运用它。
留白未必白
以上的技巧都是围绕着引导观众的视线。毕竟那是留白最适合干的事。话虽这么说,但是仅仅因为我们叫它留白并不意味着它就像字面意思上所说的必须是白色!在设计中没有——或者说缺少——这样不成文的规定,要求一定要用什么颜色或者两个主要元素之间要留多少间距。

事实上,单页设计趋势是一个可以说明这一点的绝好的例子。当你只能在一个页面上浏览全部内容时,有效地利用留白最大化地实现焦点,组织和强调是非常关键的。
在这种情景下,内容模块通常被设计成可持续滚动的形式。这种情况下,简单地改变一下这些模块中的留白的颜色不仅能帮助继续保持我们之前所说的设计中的三个方面,同时还可以在紧迫的空间中为内容提供一些透气感。
希望通过这些技巧,你能够从一个新鲜,崭新的角度看待设计中的留白!
原文地址:Speckyboy
原文作者:Tomer Lerner
译文作者:学ui网翻译社—Jillian
转载请注明:学ui网 » 如何有效利用网页设计中的留白